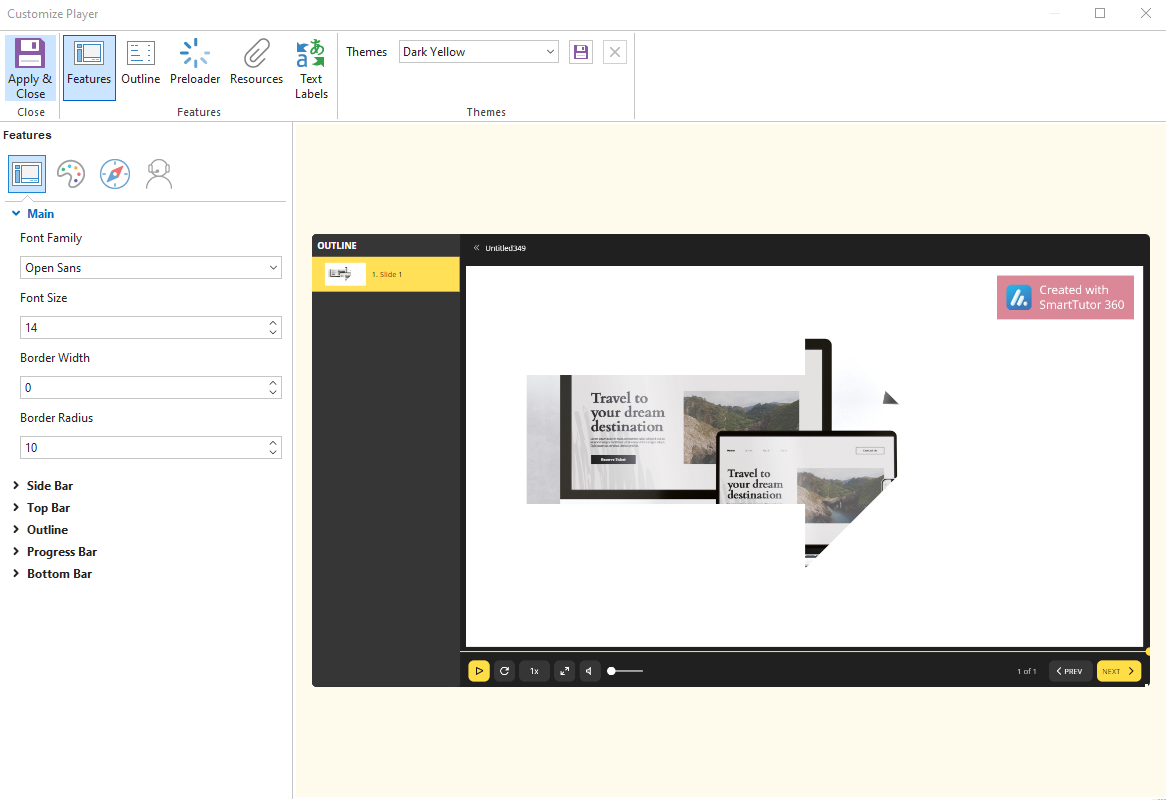
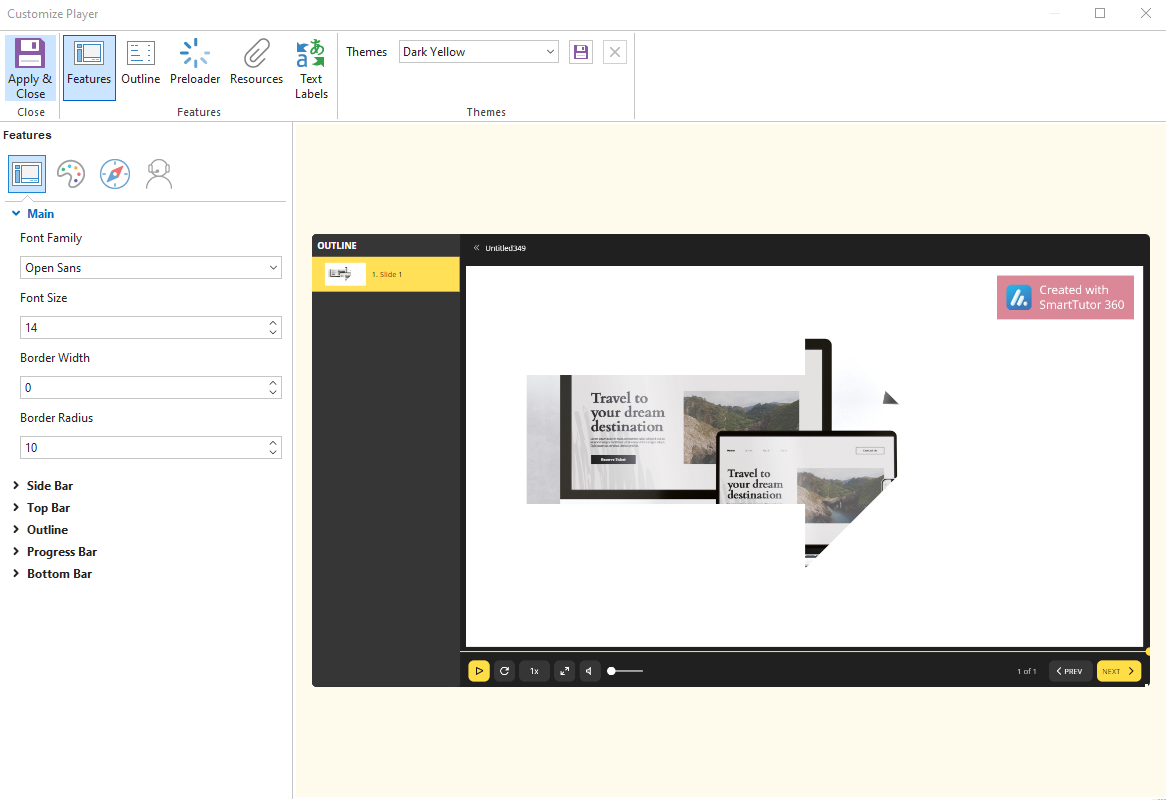
When the player properties appear, the Features button will already be selected on the ribbon. Just choose the options you want, as described below. When you make changes on the left side of the window, the preview area on the right will update to reflect your choices.

Layout
Main Tab
| Font Family |
Specify the font for the player elements, such as course title, presenter information, and outline. |
| Font Size |
Specify the player font size. |
| Border Width |
Specify the border of buttons |
| Border Radius |
The border-radius CSS property rounds the corners of an button’s outer border edge. |
Sidebar
| Position |
Specify the position of the side bar on either the left or right side of the content. |
| Width |
The width of the side bar in pixels |
| Presenter Info |
Display the name and description of the author in the side bar. |
| Presenter Picture |
Display the image of the author in the side bar |
| Presenter Video |
Display the video of the author in the side bar. |
Top Bar
| Outline |
Show Outline toggle button |
| Information |
Show the Information button which allows users to view the information of the presentation, such as title, author name, copyright, and home page. |
| Resources |
Show the Resources menu button in the top bar which allows users to access external content attached to the presentation |
Outline
| Position |
Select the display position for the table of contents. |
| Duration |
Show slide duration in the Outline |
| State Icons |
Show state icons in TOC entries to indicate the state of slides.
The current slide is marked with an arrow
The visited slide is marked with a checkmark. |
| Expand Group when starting |
Expand all levels of the Outline from the beginning. Users can use the arrow icon next to an entry to expand/collapse its subentries. |
| Auto Scroll |
Automatically scroll the Outline to the entry associated with the current slide. This ensures the entry of the current slide is always visible to users without having to manually scroll the Outline. |
Progress Bar
| Progress mode |
- Slide progress – the seekbar will show the progress within a current slide.
- Course progress – the seekbar will show the progress in the entire course (including all slides).
|
| Progress Slide Divider |
Show maker differentiates between slides in the seekbar |
Bottom Bar
| Replay button |
Allows users to reset the course to the original state and start from the beginning. |
| Previous button |
Show the Previous Slide button which allows users to go to the previous slide |
| Next button |
Show the Next Slide button which allows users to go to the next slide |
| Speed button |
Show the Playback Speed button which allows users to change the playback speed of the course |
| Play/Pause button |
Clear this checkbox, to remove Play/Pause navigation button from the bottom bar. |
| Volume button |
Mark this checkbox to add the Volume button to the bottom bar. |
| Volume control |
Mark this checkbox to add the Volume Slider to the bottom bar. |
| Fullscreen button |
Select this checkbox to add the Fullscreen button to the bottom bar to switch between the full screen and standard display modes. |
| Closed Caption(CC) button |
Show the Show/Hide Closed Caption button which allows users to toggle the CC. |