A preloader is a feature commonly found in multimedia applications, including eLearning tools like SmartTutor 360. The primary purpose of a preloader is to display a loading screen or animation while the content of a presentation or course is being loaded. This helps improve the user experience by providing visual feedback that the application is working and helps manage expectations regarding the loading time.
Customizing Preloader
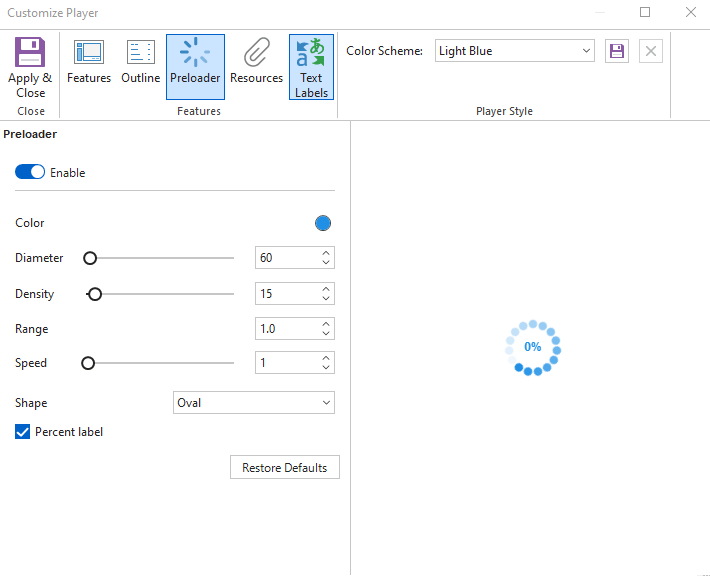
To customize preloader, go to Player Editor, select Preloader button

| Diameter | Set the diameter of the loading indicator. |
| Density | Set the number of shapes drawn on the loading indicator. |
| Range | Set the amount of the modified shapes in the percentages. By default, the value is 1. |
| Speed | Set the speed of the loading indicator. You can make it move fast or slow. |
| Color | Set the color of the loading indicator. |
| Shape | Set the type of loading indicator shapes, namely Oval, Spiral, Square, Rectangle, and Rounded Rectangle. |
| Percent label | Show or Hide percent text inside loading indicator |
| Note : Clear Enable toggle checkbox to hide Preloader in your courses |
After customizing, if you aren’t satisfied with the changes, click the Restore Defaults button to go back to the default settings.
RECOMMENDED ARTICLES